favorites of wvdg5z![]()
![]()
弾さんのツイットを日ごとにまとめた はてなダイアリー |
返信 |
http://d.hatena.ne.jp/dankogai/
ブログも書いて、ツイットもこれだけアップして....
異常だ。
相当なマーケティング効果があるだろうな。 ツイッターで新規の見込み客も相当数獲得してるはず。
俺は グラフィックよりの立ち位置で のんびりやるよ。
はてなブックマークガジェット |
返信 |
はてブ ガジェット | |
|
|
※ 表示はFFoxのみ。IEでは表示されまません。
※ このガジェットは、はてなブックマーク日記の右サイドバーにあったガジェットです。 + タブの保存は いじらないこと。
Re: 日本のツイッターの未来予想図は、2004年のブログブームを振返れば見えて くるかも。
弾さんもあの記事を読んで自分の気づきを語っている |
返信 |
Reply 自己レス | |
引用 (弾さんのエントリーより) :
・ microbloggingサービスにおいて、TwitterはかつてどんなWebサービスも享受出来なかった寡占状態にある
ということだ。
.....
・ こういう状態で、 Twitter がある日突然あなたのアカウントを抹消したら一体どうなるのか。
Google八分なんて目じゃないことになるのは明らかだ。
.....
・ 弾言しておこう。このまま行けば、twitterはWeb、いやインターネットにおいて最も独占度が高いサービスになる、と。
独占状態になることの危うさ みたいなところを指摘しているのだろうか。
確かにアカウントを消されたら そりゃもう大変。
んー、もう少し この記事の続きがほしいなー。
追記 :
あの記事を読んでの自分の感想はこうだった。
・ ツイッターが席巻すると、リアルタイムモードにモードチェンジしてしまう。
.....
・ そして、今を知りたいという興味の方向は過去や未来などには無関心であるがゆえ 空間的ひろがりに向かう。
つまり、場所や自分の立地点(マップ的にも比喩的にも) を必ず経る。 それゆえに、モバイルなんだ !! と。
確かに ツイッターは独占状態で世界を取っているように見える。
だけどよくよく考えてみると、このサービスはリアルタイムモードでこそ面白みがあるわけで、世界を視野に入れるならば
日本が昼のときアメリカは夜で、アメリカ人のツイットに意味的に話を合わすことができても、リアルタイムな生活感覚はシンクロしない。
日本が月曜で仕事を始めようかというときアメリカは日曜の夜で 家でくつろいでいますから。
リアルタイムモードということが逆に制限となって、その国(or その国のある地域) であるとか狭いエリアでしか共感しえない。
このことから考えても やっぱり位置的 エリア的 なものが絡んでくる。
だから、この手のサービスは将来的にはモバイルやGPSをもっと巻き込む(だろう)。
そう考えると、ツイッターの一角を切り崩すチャンスはまだまだある(のではないか)。
ツイッターだけじゃない がその先に見えてくる。
1000本以上の映像素材を無料で!NHKクリエイティブライブラリーが10 /31プレオープン |
返信 |
動画 素材 | |
http://b.hatena.ne.jp/articles/200910/539
NHKクリエイティブ・ライブラリーは、NHKの映像素材を家庭や学校での表現・創作活動で利用できるようにしたものです。プレオープンの時点では 1000本程度の映像素材が用意されており、それぞれ1本1分前後で、画質は500kbps程度。映像だけでなく、効果音や音楽の素材も合わせて提供されます。サイト内では素材が検索できるほか、編集コーナーや、編集コーナーで作った作品を見るページもあります。
---
動画素材を提供してくれるのはありがたい、しかしだ、動画を編集するのは簡単じゃない。
音楽のついている動画の音を差し変えるだけでも それなりのツールと作業が必要になる。
映像をフェードインフェードアウトしてつなぎあわせるなんて手軽にできるもんじゃないから。
動画編集なんてやろうとすると壁だらけ。 時間もかなりかかる。
そうゆうこともあって、俺は動画については意識的に封印してる。
動画なんてやりはじめたら ほんと寝る時間がなくなってしまう。
以前 フェードインフェードアウトするスライドショー動画( ↓ ) を作ったけど、これだけでもかなり時間がかかった。
(flash で一旦スライドショーを作り、それを動画に落とすやり方で制作。
なのでflash版もあります--  (読み込みに少し時間かかります 7M))
(読み込みに少し時間かかります 7M))
日本のツイッターの未来予想図は、2004年のブログブームを振返れば見えて くるかも。 |
返信 |
http://www.ariel-networks.com/blogs/tokuriki/cat39/2004.html
わかりやすい いい記事だ。
これに付け加えて言うなら、ツイッターが席巻すると、 今このとき というリアルタイムモードにモードチェンジしてしまう。
ブログのときはそんなことはなかった。 勉強の過程や知識、オピニオンを貯めていくようなストック感覚だった。
そこが大きく違う。 リアルタイムモードになると、未来のために とか 過去にしてきたこと とかにはあまり関心がなくなって
関心の矛先が、今を知りたい という方向に向かう。
そして、今を知りたいという興味の方向は過去や未来などには無関心であるがゆえ 空間的ひろがりに向かう。
つまり、場所や自分の立地点(マップ的にも比喩的にも) を必ず経る。
それゆえに、モバイルなんだ !! と。
強調してまいましたが、そうゆうことだと思う。
追記 :
以上のことから、位置的 場所的な記述は枕詞のようにツイットにつけた方がいいと。
暗いところでは敵無し! キヤノン Power Shot S90をさらりとレビューCommentsAdd Star (はてブ経由) |
返信 |
カメラ 画像処理 | |
http://blog.kushii.net/archives/1070347.html
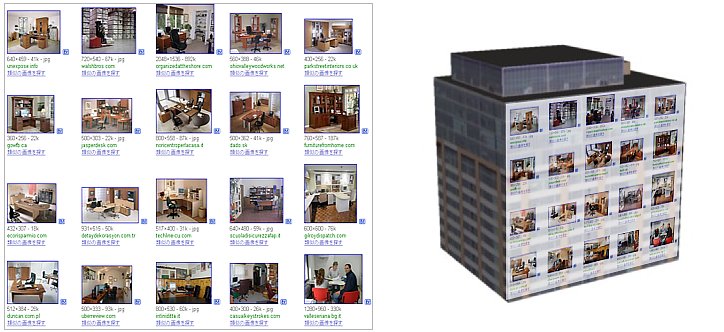
暗いところがよく写るかわり、白から10% か20% ぐらいまでの明るい部分がやや飛んでる。
写真が暗くなって黒ベタができるのと、明るくなって白ベタができるのと、どちらがいいのだろうか。
話は変わって。
向こうのサイトにあったビルの写真 ↓ 、線がシャープなんで線画化にむいてそう。
まずまずのでき。

http://q7ny3v.sa.yona.la/817 |
返信 |

セミドロップなハンドルバーが付いたいろいろあれなキャノンデール。よく見るとママチャリのアップハンドル裏返してますか,ちょっとコンチネンタルな傾斜をつけてマウントしているグリップはクリア,フロントがレフティ片持ちブレーキは油圧ディスクでサドルが穴だらけのヒルクライマーが選びそうなソレっていう「なんかあるんだろーけどそれはなに?」なカスタムバイク。かっこいいけどね。
Twittag [Twitter ユーザタグ付け web サービス] (はてブ経由) |
返信 |
http://twittag.r-definition.com/
たしかにこれは必要だな。 ツイットしている人がどんな人なのか、ぱっとわかるものがないからね。
その人の周辺の雰囲気だけでもつかめると もやもやした霧が晴れる。
(サーバーへの負荷が大きく今は止まっています)
それにしても、文脈のないツイット短文を読むのはつらい。 まーそこから どう書けばいいかの工夫が始まるのだけど。
一つのアイデアとして、差分を読ませる というスタイルはどうだろう。
たとえば、
● 風呂に入る。 湯が足りない。
● 風呂入り中。 湯が足りない。 ので湯を足した。
というふうに、文章の形の上でも、意味の上でも差分を意識して書いてみる。
2つのツイットに同一の語句があると差分をつかむヒントになる。
台湾球界に再び賭博疑惑、6人を逮捕 |
返信 |
ニュース | |
http://www.nikkansports.com/baseball/news/f-bb-tp0-20091027-560145.html
引用 :
台湾のプロ野球は今年で設立20年を迎えたが、近年はバスケットボール人気などに押され気味。昨年の賭博事件発覚後には2チームが解散し、今季は4チームでシーズンを行った。
---
台湾野球 崩壊やね。 今年は4チームでやっていたという。 ほんと寒い。
台湾が本格的に中国化していくにつれ野球人気がなくなっている。 このへんからも中国化するってどうゆうことなのか
垣間見れる。
中国本土の方ではプロサッカーがうまくいっていない。 野球なんて どマイナーなスポーツ。
中国の人は、野村監督の言うような 考える野球 という感覚に なかなか共感できないだろう。(頭ではわかったとしても)
ここに中国の人の弱点がある。
(チームの力が最大かつ有利になるよう自分が何をすべきか自分自身で考えて動く、という意識が弱い。単に命令どうり
動くんじゃなく。そこが弱点。)
日本人の心の中に野球スピリットが脈々と受け継がれていくなら、チーム対チームの戦いで中国に負けることは
ないだろう。
日本の野球文化はすばらしい。 野村監督をもっと称えよう。 \(^o^)/フォーー
● 2009年度 日本シリーズ(G 対 ハム) 日程
【第1戦】 10月31日 (土) 札幌ドーム 18:15
【第2戦】 11月1日 (日) 札幌ドーム 18:15
【第3戦】 11月3日 (火) 東京ドーム 18:00
【第4戦】 11月4日 (水) 東京ドーム 18:00
グーグル ツイッターサーチ (カスタムサーチ) |
返信 |
グーグル | |
※ 表示はFFoxのみ。
■ "傍聴席" というキーワードなど どうでしょう。 のりピー裁判の傍聴席(20席) に何人あつまったかわかります。
そのほか、"平民金子" 。 平民新聞の金子氏もツイッターやってるみたいです。
■ コピペ用タグ 箱内3クリックで全選択
<object id="" height="350" width="670" align="" data="http://vw.xii.jp/webpage/twi/twi_googleCsearch.html"><embed height="350" width="670"></embed></object> |
頼まれてもないけどテスト結果報告 |
返信 |
Reply | |
環境:ubuntu+firefox
日本語入力が表示されません,変換確定(enterキー押し下げ後)に表示されてるみたいです。twitterの窓は開きますが入力文字が代入されませんでした。
ブログのコメント欄ってのがなんかキライなのですが,ツイッタにコメントがぶら下がっていくのならなんだか素敵な異論反論オブジェクションな心持ちです。まぁツイッタにトラックバック飛ばす機能がなさそうなのですが。