favorites of wvdg5z![]()
![]()
ひろゆき氏、Twitterと連携したサービスをテストしながら作り中 |
返信 |
ニュース | |
http://www.itmedia.co.jp/news/articles/0911/12/news034.html
どんなアイデアを盛り込んでくるのか。 ひろゆき流のサービスのもっていき方 とは.... 。
はてなフォトライフにアップロードした画像について Twitterにつぶやきを投稿できる、Twitterとの連携機能をリリー スしました |
返信 |
ユーティリティー | |
http://hatena.g.hatena.ne.jp/hatenafotolife/20091117/1258431391
これ ↑ と ↓ のグリモンとをあわせて使えば twitterのページで写真が表示される。
「twitter foto expander」 http://d.hatena.ne.jp/ono_matope/20070602#1180784428
※ はてフォ (画像をアップした時点で自動的にurlが ツイットされる。)
Re: http://x2tw2s.sa.yona.la/320
http://q7ny3v.sa.yona.la/831 |
返信 |
Reply | |
×「えー、と喋る前に付ける癖をなくしたい。」
もう ↑ いうとるやないか
やりなおし ↓
○「喋る前に『えー』と付ける癖をなくしたい。」
単位面積あたりの偏差が小さい場合は赤く塗りつぶす (wondrFL) |
返信 |
画像処理 | |
http://wonderfl.net/code/0da9508073ea508ba96d70a4862344402dc21833
このflash を使って画像を処理すると下のように画像のあまり変化のないところが赤になる。
これを使って何かできないか。

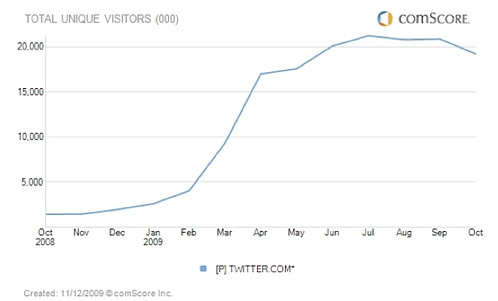
おいおい、もうtwitter失速かよ (切り込み隊長) |
返信 |
ニュース | |
http://kirik.tea-nifty.com/diary/2009/11/twitter-49f5.html

たしかにちょっと下がってきてる。
数ヶ月かで急激に上がったものは急激に下がるのだろうか。
もう少しすると、やめる人が大量に出る予感。
それはとりもなおさず、リアルタイムという文脈を読み取るのに疲れた人たちだ。
まぁそれでも、リアルタイムの方へ という大きい流れは変わらない。 ただスタイルは変わる。
話は変わって...
最近ツイッターの歌ってのができたらしい。(広瀬香美 ビバ☆ヒウィッヒヒー)
サイトのテーマソングっていままでなかった。 いろんな有名サイトがそれぞれテーマソングを持つとちょっと面白い。
弾いてみた|ヴードゥーチャイル |
返信 |
結構レイボーンとハレるくらい弾けているのではなかろうか、と壮大に勘違い。
Re: 試しに借りてみたアップローダーのテストを兼ねて。 — Re: あまりにも喪すぎて
試しにアップローダーにアップしてみました (クリップアート) |
返信 |
Reply | |
http://ux.getuploader.com/sayonala/download/2/Xmas_clipart.zip
クリスマス用 クリップアート。 ai eps ファイルとjpg 画像ファイル。 (9M)

イライライライライライラ |
返信 |
タイトル書いたらちょっと収まったので元気よく飲み込みます。
http://q7ny3v.sa.yona.la/827 |
返信 |

強化松屋#fb




