favorites of wvdg5z![]()
![]()
Re: http://vidg5z.sa.yona.la/1726
「ワータシの国デーワ……」 |
返信 |
Reply | |
ところで誰の承認を得て「日本人代表」に名乗りを上げていらっしゃるのでしょうか。
フランソワーズモレシャン女史が「フランス女性代表」を名乗ることについては私も承認していますが。
『学生の稚気』 |
返信 |
Quote | |
あー早慶戦後の日比谷公園の噴水ね。通りがかりに見たことあるなぁ約10年前。素っ裸の野郎も居たぞ居た居た。
早慶戦始末記(『三田評論』(昭和42(1967)年8・9合併号より抜粋)
「ペリカンあわれ、早慶戦の夜首に死球」。昭和42(1967)年六大学春季野球リーグ戦が義塾の優勝によって幕を閉じた翌日の読売新聞夕刊の見出しである。それは日比谷公園のペリカンの噴水が、心無いイタズラで壊されたことを報じたものだった。新聞には義塾の名前は載っていなかったが、当夜の状況からみて明らかに塾生の仕業に違いないものであった。
義塾では、早速学生部長名で告示を出し、塾生の反省を求めた。
−「嘗ては『学生の稚気』として一笑に付された時代もあったが、現在は『学生』なるが故に厳しく裁断される世情にある。自己の行動に自律の力を働かせようではないか。又右の行動に思い当り反省した者は学生部に名乗り出て頂きたい」−
「私がいたしました」。名乗り出る塾生がいるかどうか半ば諦めていたところ、法学部4年の塾生が申し出た。本人の当夜の行為そのものは厳しく批判されねばならないが、その非を悟って、敢えて名乗り出るのは相当の勇気のいることである。
更に経済学部4年の一塾生からは「私自身いたずらをしたわけではないが、弁償の一部にあててほしい」と、金500円が学生部へ届けられた。6月の小遣いの残りだとのことだった。
「独立自尊」「気品の泉源」が塾生に求められていることは、今も昔も変わりはない。
Re: Processing (4) ベクトルデータから座標を取る
Processing (補足1) |
返信 |
Reply 自己レス processing | |
どうして世論は草なぎさんに寛容なのか? - キリンが逆立ちしたピアス |
返信 |
どうして世論は草なぎさんに寛容なのか? - キリンが逆立ちしたピアス
・「草なぎさんに寛容」なのではなく須く酔っ払いの失態を看過(できなく|されなく)なるから
・ゲーノー人であるが故と思われる保護|逮捕拘留の判断の動揺
・同じく薬物を疑ったと思われる家宅捜索
まぁ個人的には酔っ払い醜態に対して世間はもっと厳しい態度でもいいと思います。終着駅で酩酊者の財布を抜き取る活動により地道な啓蒙活動を行っておられる方々もいるようですが(それはスリ)。
召喚する能力があるから召喚師に設定してしまうってのは単純すぎる |
返信 |
ゲーム 役ということ | |
召喚する能力があるからといって、役柄を召喚師にする必要はないだろう。
アーチャーでもかまわない。 むしろその方がおもしろい。
昔 召喚師であったけれども、あることをきっかけにアーチャーとなった、とした方が
キャラにニュアンスがつく。
スキルにしても そうすることで、弓矢を攻撃につかうのと、ちょっと魔力的なものがかかって
召喚に使うのと 2つのモードを持たせられる。
召喚に使う弓引きは 隠れた能力としてキャラに内在させておいて、射止めたり、射止められたり、
というゲーム展開上の表現によってその能力が発現するといった設定にしても十分 なるほど感がある。
アッパー20代彼女アリな設定で,オレの勘 |
返信 |
Quote | |
3日4日は嘘だ。
2日:釣り
3日:仕事
4日:大学時代の同期と久々の再開
5日:同上
6日:仕事
いや,浮気お泊まりではなく下記の行動を視野に入れてほしい。
・短期でカタを付けたいゲームソフトがある
・プラモデルを作る
・サプライズなプレゼントのためのバイト
Re: ちょろっと調べてみましたが
原典はソッチなんですが |
返信 |
Reply | |
ある事象の成り立ち成り行きの観察に囚われてしまった心象を表現する語句として特殊漫画大統領(根本氏)が好んで使っています。恋愛系,特に不倫なブログとかを揶揄する擁護「ラリってる」と近いかもしれません。
1週間(168時間)をその1時間の放映のためだけに生きてたみたいなノメリコミ気分に丁度いい具合だったので使いました。ドラマの内容とは関係なくただ私が夢中で観てましたってことです。
Re: たまに思う。
「ワテら,猛牛党!」 |
返信 |
Reply | |
ゴルフ,プロ野球,車はオッサンの話題困窮時の三種の神器。「近鉄バッファローズファン」で更なる窮地を幾度もクリエイトしてきたオレ。
Xについて私の知るところ |
返信 |
Reply | |
・元気が出るテレビ「早朝ヘビメタ」
・河口湖カラウェイ(宿泊施設付きリハーサルスタジオ)で旨くないバイキングを相当量食ってた
・「ヨシキのドラムは生音でなくセンサー内臓でサンプリング音源を鳴らしてる」とやたら吹聴してる人がいた
ロックンロールショウは続くが,自分でMCしながらドラムソロコーナーを担当するドラムプレイヤーは嵐を呼ぶ男とトミーリー以外には知らない。テキトーに和訳。
この野郎タコマ かかって来いタコマ
最初はジャブだタコマ ホラ右90度ひねりパンチだタコマ
おっと左90度ひねり アッパー タコマ
畜生 やりやがったなタコマ 倍にして裏返すぜタコマ
フックだ ボディだ ボディだ チンだタコマ
ええい面倒だ この辺でノックアウト大回転だいタコマ
Re: 米ドラ
トリコ仕掛けだった海外ドラマ |
返信 |
Reply | |
レスキューミー
ER(4くらいまで)
LA LAW~7人の弁護士
スパイ大作戦
100万ドルの男
バイオニックジェミー
白バイ野郎ジョン&パンチ
探偵ハート&ハート
超人ハルク
探偵マイクハマー
トワイライトゾーン
それゆけスマート
秋の童話
だいぶ古い上に時期がぽこぽこ空いている。
Re: ゴミ回収車
http://q7ny3v.sa.yona.la/550 |
返信 |
Reply | |
オートバイに括り付けられた「不用バイク買い取ります」タグは,お持ち帰り用の目印と思い込んですぐ除去してました。
X Japan : Rusty Nail |
返信 |
mp3 | |
http://www.barks.jp/news/?id=1000049122
より (はてブ経由) :

X JAPAN : Rusty Nail (インストゥルメンタル)
■ http://www.1ting.com/player/c1/player_311396.html -- 
(ページ内 MSメディアプレーヤー埋め込み、音量スライダ最大)
コンサートの一曲め、カツーンとくる曲。 この一曲で瞬間沸騰。
曲だけバージョンの方は、曲の中ごろに入るピアノが華麗。
(曲の途中プツンと止まるところがある、それは曲の中の間で回線の混雑じゃないです)
・ 歌あり
Re: Processing (3) アスキーアート化したファイルから座標を出すマクロ
Processing (4) ベクトルデータから座標を取る |
返信 |
Reply 自己レス processing cinema4d 座標 | |
画像上のドットの座標を取得する方法その2。
ベクトルデータを使う。
イラレなんかには画像をトレースしてベクトルデータにする機能がある。
あのデータから座標を取り出せばいい。 たとえば星座の画像だと、星の小さい丸をトレースして
その中心位置を取り出せば そのまま座標になる。
だがしかし問題がある。 イラレのai ファイルをテキストエディタで開いて数値を見てみても、個々のオブジェクトの
中心位置を示す値がない。値はすべて周辺のノードの値になっている。 形が不定形だとしてもバウンディングボックス
の中心位置いうのがあるはず。
他の、書き出せるファイル形式も見てみる。SVG形式はどうだろう。 ない。
こんなときどうするか。 こんなときは、2Dのベクトルデータを3Dソフトにインポートするといい。
一旦インポートしベクトルデータ(3D上ではスプライン曲線) がXY平面上にあることを確認して、テキストエディタで
開ける形式で書き出せばいい。 3Dソフトが書き出すファイルにはバウンディングボックスの中心位置の値がある。
Cinema4D だと、Cinema 4D XML 形式で書き出せばテキストエディタで値が取れる。

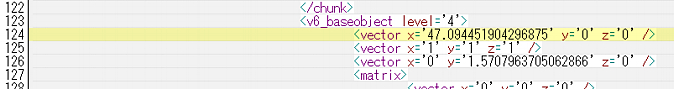
たとえば何か書き出したとしてテキストエディタでXMLファイル開く。
124行目。 X の値と、Z の値、これが中心位置の座標。
ふつう Z値は高さを表すんだけど、Cnema4Dの場合 立面が基準の平面になっているので立面がXY、床面がXZ。
(イラレファイルを読み込んだときは立面になっているのでこれを90度寝かせて床面にあわせる)
この行の上の123行目、 <v6_baseobject level='4'> 、このタグ。 これがキーになる。
オブジェクトが5つの場合、ファイルをテキストエディタで開いてこのキーで検索すると、5回ヒットする。
これが目印。 値はその下にある。
これはCinema4D でのやり方、 3ds Max なんかだと、ase形式 (AscⅡ Scene Expot) で書き出せば
テキストエディタで開ける。(と思う、確かテキストデータだった)
.......................